How perform click operation on marker custom info window on google map V2 in android - Stack Overflow

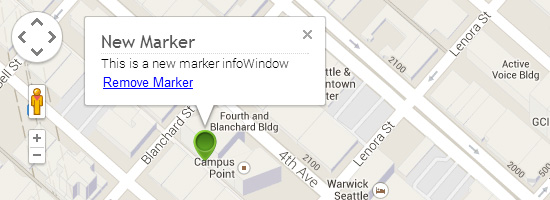
javascript - InfoWindow doesn't open correctly with link when marker is outside view on Google Maps V3 - Stack Overflow
Adding event listener to child element of InfoWindow · Issue #65 · GuillaumeLeclerc/vue-google-maps · GitHub
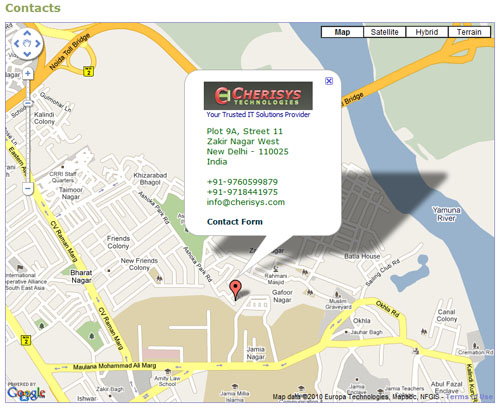
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/infowindow-hidden-google-map-api-issue.png)